Create your first application with Xamarin.forms

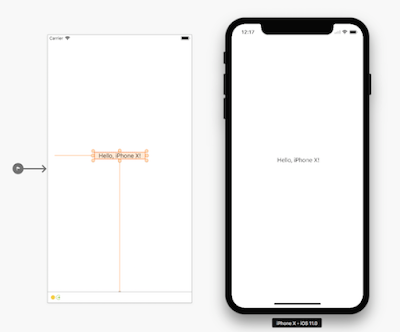
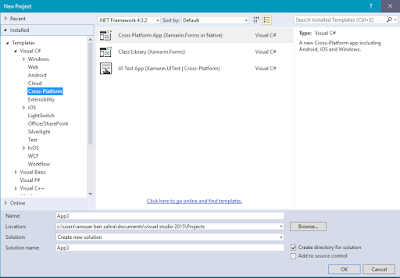
In this post i will explain how to create a simple Xamarin.forms application The First step is to create a new xamarin project : File > New > Project and chose Cross platform and give it a name Then chose a template for your project, Master Detail template it gives a page that manages two related pages of information; a master page that presents items, and a detail page In our case we select Blank app that we will customize it later Then we select a Portable class library, if you like to know what is the difference, take a look at this link :https://xamarinhelp.com/portable-class-library-pcl-vs-shared-projects/ To this application, you have to connect your smartphone or create a virtual device, in Geanymotion, Select your device and click run and your virtual phone it get start The next, go to your project Solution explorer > MainPage , and change the default text And run your application